Dans un précédent article, nous avons appris à convertir nos données généalogiques en base de données relationnelle. Aujourd’hui, nous allons utiliser ces informations pour créer une carte de France affichant les départements les plus représentés dans notre ascendance. Cette carte sera réalisée via un dégradé de couleurs, du plus clair au plus foncé dans le sens des valeurs croissantes (autrement dit, une carte choroplèthe).

copie d’écran de la carte réalisée avec CartoDB (cf méthode 2)
Nous allons apprendre à réaliser la même carte, mais avec 5 outils différents, tous gratuits :
- à la main, avec un fond de carte et OpenOffice
- avec CartoDB
- avec Google Fusion Tables
- avec Geoclip
- avec TileMill et Mapbox
Ces outils sont classés du plus simple au plus compliqué à prendre en main. La plupart proposent des fonctionnalités bien supérieures à notre modeste exemple. Votre choix dépendra sûrement de vos besoins et peut-être aussi de votre aisance dans le maniement de l’outil informatique.
Préparation des données
NB : Ce paragraphe faisant référence à un précédent article décrivant comment convertir ses données en une base MySQL via le logiciel Oxy-Gen, c’est le schéma de cette base que j’utiliserai dans la suite de l’article.
J’ai 922 sosas identifiés dans mon fichier :
SELECT COUNT(*) FROM `oxg_individuals`WHERE sosa != "-1";
Nous allons récupérer tous les évènements liés à ces individus et regrouper ces évènements par département pour connaître leur répartition géographique (pour simplifier le tutoriel, on ne s’occupe que des ancêtres français).
Voici la requête SQL à lancer pour obtenir les données :
SELECT z.code, z.libelle, count(*) AS total FROM oxg_events2 e2, oxg_zones z, oxg_countries c, oxg_individuals i WHERE e2.id_country = z.id_country AND c.id_country = z.id_country AND e2.id_zone = z.id_zone AND e2.id_individu = i.id_individual AND c.libelle = "France" AND i.sosa != "-1" GROUP BY z.id_zone, z.libelle ORDER BY total DESC;
Deux améliorations par rapport à l’article précédent : j’ai mis des alias sur les noms de tables pour plus de lisibilité et j’ai rajouté un filtre sur la table des individus (sosa != “-1”) pour récupérer uniquement les sosas.
Voici les données que j’obtiens, on voit que les évènements sont répartis sur 14 départements :
| 42 | Loire | 316 |
| 70 | Haute-Saône | 211 |
| 39 | Jura | 158 |
| 69 | Rhône | 117 |
| 71 | Saône-et-Loire | 115 |
| 74 | Haute-Savoie | 70 |
| 88 | Vosges | 21 |
| 38 | Isère | 17 |
| 13 | Bouches-du-Rhône | 11 |
| 07 | Ardèche | 5 |
| 52 | Haute-Marne | 3 |
| 73 | Savoie | 2 |
| 02 | Aisne | 1 |
| 25 | Doubs | 1 |
1ère méthode : à la main, avec un fond de carte et OpenOffice
C’est la méthode la plus simple, mais pas forcément la plus rapide. Principal inconvénient : si vous trouvez de nouveaux ancêtres et voulez mettre à jour votre carte, il faudra tout recommencer :-(…
Ceci étant dit, si vous êtes technophobe, c’est la solution que je recommande !
Trouver un fond de carte adéquat
Vous trouverez des fonds de carte intéressants sur le site de l’Académie d’Aix-Marseille. Les fichiers sont fournis sous 3 formats : PDF, ODG (OpenOffice) et EMF (format spécifique à Windows).
Pour ce tutoriel, je choisis une “carte muette, fond de carte France littoraux frontières départements”, sur fond blanc, au format .odg bien sûr !
Définir les couleurs et les intervalles de valeurs
Définir les intervalles
Les valeurs de la colonne « total » doivent être découpées en tranches, séparées par des seuils que vous devez déterminer vous-même. Plusieurs méthodes de découpage (discrétisation) sont possibles mais dans un cas simple comme celui-là (moins de 100 valeurs à afficher), voici la méthode que je vous conseille :
Nous définirons 5 tranches de valeurs. Pour calculer les seuils de ces tranches, nous allons utiliser la méthode des quantiles.
Dans mon cas : j’ai 14 départements concernés, donc 14 valeurs à afficher. Si je veux que chacune de mes 5 couleurs soient représentées de manière équitable, je divise donc 14 par 5 (égal 2,8), que j’arrondirai à 3. Pour que les couleurs soient utilisées de façon égale, il faut donc que j’aie environ 3 départements par couleur.
Je prends ma liste de résultats en partant des valeurs les plus basses, et je remplis mon tableau au fur et à mesure. J’essaie de rester logique en ne séparant pas deux départements qui auraient des valeurs extrêmement proches.
| tranche | départements | valeur seuil |
| tranche 1 | 25, 02, 73 | 2 |
| tranche 2 | 52, 07, 13 | 11 |
| tranche 3 | 38, 88, 74 | 70 |
| tranche 4 | 71, 69, 39 | 158 |
| tranche 5 | 70, 42 | 316 |
Définir les couleurs
Pour trouver une gamme de couleurs appropriée, l’outil Color Brewer 2 est tout simplement parfait ! Il a été créé par Cynthia Brewer, la spécialiste mondiale de la théorie des couleurs en cartographie.
Ici, je choisis un jeu de 5 nuances de teintes différentes (“multi-hue”) dans les tons rouge-orangé, et j’affiche les couleurs au format RGB (Red Green Blue, ou RVB : Rouge Vert Bleu en français) pour pouvoir les recopier ensuite dans OpenOffice.
Couleurs personnalisées avec OpenOffice
Ouvrez votre fichier .odg avec OpenOffice Draw.
Pour créer des couleurs personnalisées dans OpenOffice, il faut aller dans “Préférences” -> “OpenOffice.org” -> “Couleurs”. Renseignez les valeurs RVB fournies par ColorBrewer, donnez un nom à votre couleur et cliquez sur “Ajouter”.
Remplissage de la carte
Vous avez déterminé votre gamme de couleurs, vos intervalles de valeurs (récapitulatif ci-dessous). Vous avez ajouté ces couleurs personnalisées dans OpenOffice. Il ne reste plus maintenant qu’à remplir votre carte département par département.
| nb d’évènements | couleur RVB | couleur hexadécimale | départements concernés |
| de 1 à 2 | 255,255,178 | #ffffb2 | 25, 02, 73 |
| 3 à 11 | 254,204,92 | #fecc5c | 52, 07, 13 |
| 12 à 70 | 253,141,60 | #fd8d3c | 38, 88, 74 |
| 71 à 158 | 240,59,32 | #f03b20 | 71, 69, 39 |
| 159 et + | 189,0,38 | #bd0026 | 70, 42 |
Il faut encore rajouter la légende pour que la carte soit compréhensible, en reprenant la première colonne du tableau.
Après un peu de nettoyage (suppression des pays limitrophes, fond de carte gris pour mieux faire ressortir la France), nous avons terminé. Voici ce que cela donne :
Export du résultat de la requête MySQL
Pour les méthodes suivantes, nous devrons importer nos données dans l’outil utilisé. Nous allons donc passer par un format standard : le format .csv (fichier séparé par des virgules).
Petite nuance ici : pour exporter le résultat de la requête MySQL, nous allons en fait générer un fichier .tsv (“tab separated values”) c’est-à-dire un fichier séparé par des tabulations. Le principe est le même.
Voici à titre d’exemple comment faire avec Sequel Pro, pour Mac :
- clic sur la roue crantée en bas à gauche des résultats : “Exporter le résultat” -> “sous forme de fichier csv”
- personnalisez le nom du fichier et le chemin d’accès
- cochez “noms de champ à la première ligne”
- champs :
- Terminer : \t (c’est le symbole d’une tabulation)
- Encadrer : vide
- Echappement : \
- lignes :
- Terminer : \n
- valeurs: NULL
- NULL
Nous obtenons un fichier .tsv commençant ainsi :
code libelle total
42 Loire 316
70 Haute-Saône 211
…
Ce fichier va nous servir pour les 4 prochaines méthodes.
2e méthode : CartoDB

CartoDB est un outil de cartographie qui a été lancée en avril 2012. La plate-forme est déjà utilisée par les principaux organes de presse, des institutions de recherche et des ONG dans le monde entier. Leur éditeur (CartoDB editor) s’utilise en ligne et permet de passer très simplement de la visualisation des données sous forme de tableau à l’affichage de la carte. L’ergonomie de l’outil est épatante, les possibilités quasi infinies, ce qui en fait, de loin, mon outil préféré !
Étape 1 : Import de nos données et du fichier ressource “départements”
Vous devez créer un compte (gratuit jusqu’à 5 cartes) pour pouvoir utiliser l’outil.
Une fois votre compte créé, CartoDb vous propose immédiatement de créer votre première table de données. Cliquez sur “Create your first table”, puis « Data file » -> « select a file » -> votre fichier .tsv créé précédemment
Une fois importées, vos données sont affichées sous forme de tableau (cf ci-dessus). Pour les afficher sous forme de carte, nous allons devoir les géolocaliser, car CartoDB pour l’instant n’est pas en mesure de reconnaître le code “01” comme représentant le département de l’Ain, en France.
Plutôt que de chercher à géolocaliser nous même chaque département, nous allons récupérer un fichier de données des départements de la France mis à disposition gratuitement par un contributeur de CartoDB. Ce fichier nous fournira ainsi directement les coordonnées des polygones de chaque département. De plus, il utilise le même “code département” que nous, ce qui facilitera la suite des opérations. Pour télécharger ce fichier, cliquez sur le bouton “CSV“ de la ligne “Download” tout en bas.
Pour importer maintenant ces données sur notre compte, rien de plus simple : retournez sur la page d’accueil de votre compte avec la flèche en haut à gauche, cliquez sur “New Table” -> “select a file” -> departement.csv.
Étape 2 : Fusion des 2 fichiers en un seul
Nous allons maintenant fusionner (“merge”) les 2 tables créées dans notre compte CartoDB pour intégrer notre colonne “total” à la table des départements géolocalisés. La colonne qui servira de liaison sera celle contenant le code du département (intitulé “code” chez nous et “code_dept” dans le tableau importé).
Allez sur votre table “genealogie_departements”. Dans la colonne d’outils à droite, cliquez sur “merge tables” -> “Column Join”.
A gauche sont représentées les colonnes issues de notre fichier .tsv. Nous n’allons conserver que “code” et “total”.
A droite, dans la table des départements français géolocalisés, nous gardons toutes les colonnes.
Attention : vous devez indique à CartoDB, pour chacune des 2 tables, quelle est la colonne qui doit servir à la fusion, en cochant le bouton radio correspondant (cf copie d’écran ci-dessous).
CartoDB vient de créer une troisième table résultant de la fusion des 2 premières.
Il faut encore transformer le type de la colonne “total”, qui est pour l’instant “chaîne de caractères” (“string”) en nombre. Pour cela, cliquez sur l’intitulé de la colonne -> “Change data type” -> “number”.
Le plus dur est fait ! Nous allons pouvoir passer à la récompense : paramétrer notre carte !
Étape 3 : Paramétrage de la carte
Cliquez sur l’onglet “Map view” puis à droite, sur “Wizards”. Dans la partie “Visualization wizard”, optez pour “Choropleth map”.
Voici les paramètres que j’ai utilisés :
Cliquez ensuite, toujours dans la barre d’outils de droite, sur “infowindow”, qui va nous servir à configurer ce qui apparaîtra au survol ou au clic sur une zone.
Je choisis la méthode “hover”, le thème “dark” et je n’affiche que les champs “nom_dept” et “total”.
Enfin, dans l’onglet “legends”, je rajoute le titre “Nombre d’évènements” et modifie les libellés gauche et droite pour supprimer le chiffre après la virgule qui n’a aucun sens ici (“3.0” devenant “3”).
J’ai un dernier souci avec cette visualisation : les départements qui n’ont que très peu d’évènements (l’Aisne, la Savoie par exemple) ne ressortent quasiment pas avec les dégradés de couleurs proposés.
Je choisi donc de filtrer l’affichage pour ne montrer que les départements dans lesquels au moins un évènement s’est déroulé. Pour cela, il suffit dans l’onglet “filters” de choisir la colonne “total”. CartoDB devine le reste implicitement (à noter que la requête SQL correspondante au filtre a été créée en parallèle).
Voilà, notre travail est quasi terminé, il ne reste plus qu’à exporter notre carte.
Étape 4 : Export de la carte
Cliquez sur “Visualization” et choisissez un titre.
Vous pouvez encore choisir le fond de carte (par défaut “Nokia Day”, chez moi “Nokia Day Transit”), rajouter un titre et/ou n’importe quel texte à afficher au-dessus de la carte.
Cliquez enfin sur “Share” pour obtenir le code html à insérer dans votre site.
(hélas, wordpress.com n’autorisant pas l’insertion d’iframe, vous devez cliquer sur l’image pour avoir la carte dynamique)
3e méthode : Google Fusion Tables
Google Fusion Tables est un service Web fourni par Google pour la collecte, la visualisation et le partage de tableaux de données. Le service Web fournit plusieurs types de visualisation (diagrammes circulaires, en barre, histogrammes, diagrammes de dispersion…) ainsi que des cartes basées sur Google Maps. Bien que lancée en 2009, c’est une fonctionnalité encore présentée comme expérimentale par Google. De ce fait, la méthode décrite ici est susceptible de modifications dans le futur.
Préambule
Avec votre compte Google, allez sur Google Drive, puis sur le bouton “Créer”. Cliquez ensuite sur “connecter d’autres applications” puis cherchez “Tables de Fusion Google” et cliquez sur “Connecter”.
Vous pouvez maintenant créer une “Fusion Table”directement depuis l’accueil de Google Drive.
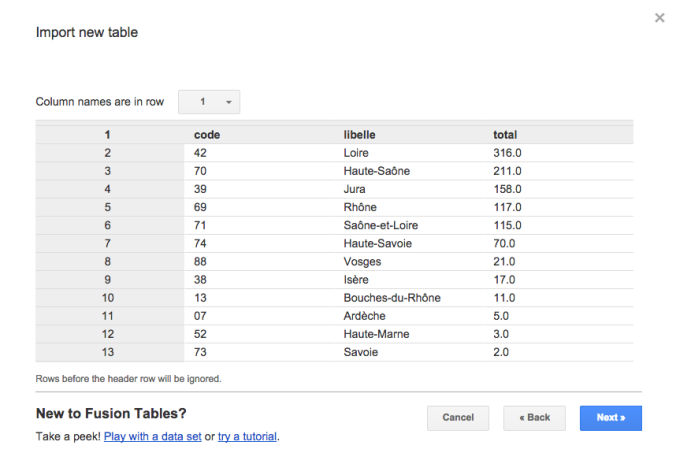
Étape 1 : Import de nos données et du fichier ressource “départements”
La démarche sera la même que dans la méthode précédente. Nous allons dans un premier temps importer notre fichier .tsv issu de notre requête SQL, puis fusionner ce dernier avec la table géolocalisée des départements.
Dans la fenêtre “Import”, recherchez votre fichier “.tsv” pour l’importer.
Allez sur la carte des départements de France évoquée dans la méthode 2, étape 1 et exportez-la cette fois-ci au format KML.
Retournez à l’accueil de Google Drive pour créer une deuxième “Fusion Table” et importez ce fichier KML.
Étape 2 : Fusion des 2 fichiers en un seul
Dans ce nouveau fichier, cliquez sur “File” -> “Merge” et indiquez votre table contenant vos données généalogiques. Google vous demande ensuite d’indiquer la colonne de liaison entre les deux tables. Si vous avez bien suivi, il s’agit de “code_dept” à gauche et de “code” à droite.
Conservez toutes les colonnes et cliquez sur “Merge”.
Google crée alors une nouvelle table issue de la fusion des deux premières. Cliquez sur “View table”.
Dans l’onglet “Map of geometry”, vous devez voir apparaître la France avec les frontières de chaque département, comme ceci :
Étape 3 : Paramétrage de la carte
Nous allons maintenant définir les couleurs des départements en fonction de la valeur du champ « total ».
Dans “Feature Styles”, choisissez “Polygon” -> “Fill color” -> “Buckets” et renseignez les champs comme ci-dessous :
Les seuils sont les mêmes que ceux calculés dans la méthode 1.
Les codes couleurs, au format hexadécimal, sont toujours issus de ColorBrewer, l’opacité est réglée à 80% :
- 0 à 3 : #ffffff
- 3 à 12 : #ffffb2
- 12 à 71 : #fecc5c
- 71 à 159 : #fd8d3c
- 159 à 316 : #f03b20
- 316 à 317 : #bd0026
Et voilà, le plus gros de la carte est fait !
En guise de fignolage, vous pouvez personnaliser la fenêtre au survol en cliquant sur “infowindow”. Voici le code html que j’utilise :
<div class='googft-info-window'>
{nom_dept} : <b>{total}</b>
</div>
Étape 4 : Export de la carte
Pour exporter la carte, cliquez sur la petite flèche à droite de l’onglet “Carte” et choisissez “Publish”. Vous récupérez au choix :
- un lien, à insérer dans un email par exemple,
- un morceau de code html pour afficher la carte dans un site,
- le code d’une page html dans son intégralité.
(cliquez sur l’image pour voir sa version dynamique)
Étape bonus
Un des intérêts de Google Fusion Table est que vous pouvez utiliser votre tableau de données pour réaliser aussi des graphiques. Nous allons donc, en 1 minute chrono, réaliser un diagramme circulaire avec les mêmes informations.
Ajoutez un onglet “Add chart” -> “Pie chart”
- Category : libelle
- Value : total
- Sort by : total
- Maximum slices : 100
- Cliquez sur “reverse” pour ordonner du + grand au + petit
Et voilà !
Dans “Change appearance”, vous pouvez agrémenter votre graphique en lui ajoutant un titre et en paramétrant la police, la taille des caractères, etc. On peut même choisir la couleur pour chaque part du gâteau.
Il ne reste plus qu’à exporter le graphique comme précédemment.
(cliquez sur l’image pour voir la version dynamique)
4e méthode : Geoclip
France Découverte O3 est une application gratuite reposant sur Geoclip, un outil développé par une société française basée à Toulouse. Cette dernière est spécialisée dans le traitement de données et leur valorisation, notamment par le biais de la cartographie interactive. France Découverte permet de construire facilement des observatoires territoriaux en ligne, afin de valoriser de manière attractive toute sorte de données géolocalisées.
Pré-requis
Geoclip a besoin de valeurs au format décimal (316.0 au lieu de 316) avant de construire la carte. Nous devons donc modifier notre fichier .tsv :
- soit à la main, en rajoutant “.0” à toutes les valeurs de la colonne “total”,
- soit en modifiant la requête SQL, la première ligne devant s’écrire ainsi :
SELECT z.code, z.libelle, CAST(count(*) AS DECIMAL(8,1)) AS total
Étape 1 : Import des données
Au dessus de la carte de France, au niveau du fond orange, choisissez la vue “3/14 : France par département”.
Supprimez avec la croix l’indicateur “population”.
Cliquez sur “Afficher des données sur la carte” (le lien se trouve en haut à gauche de la carte) -> onglet “Données externes” -> “Importer ses propres données” -> “Import par copier-coller” -> étape suivante -> “Insérer un jeu de données au niveau département” -> Copiez-collez dans le champ le contenu de votre fichier .tsv ouvert avec un éditeur texte.
Le programme doit afficher en bleu “14 lignes, 3 colonnes”.
Cliquez sur “Géocoder les données” -> Vérifiez le résultat de la géolocalisation.
Si tout a bien fonctionné, vous devez lire : “traités : 14 (100%), non appariés : 0”.
Étape 2 : Paramétrage de la carte
Étape suivante -> Configurer les colonnes -> Choisissez la colonne 2 (“total”), Représentation graphique : dégradés de couleurs, Unité : « évènements » -> Visualiser le résultat
À cette étape, vous pouvez sauvegarder votre configuration sous forme de fichier xml.
Ensuite, cliquez sur « charger ».
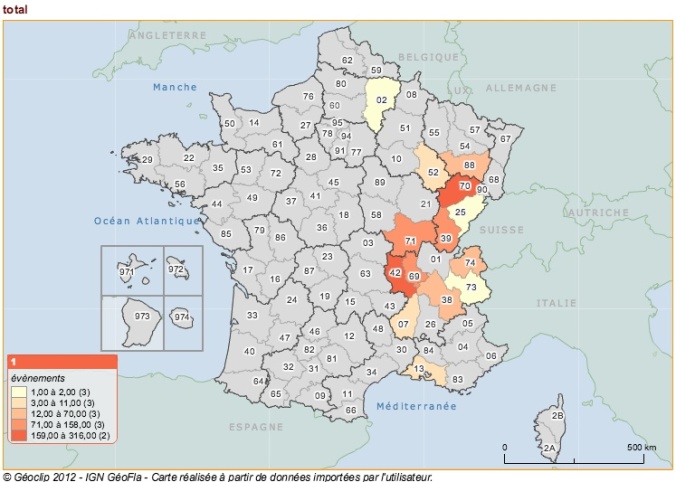
Et voilà, la carte de France s’affiche avec les départements colorés selon la valeur du champ « total ».
On peut vouloir améliorer encore un peu l’affichage, déplacer le bloc contenant la légende, rajouter des “étiquettes” à chaque département.
Les couleurs sont paramétrables en cliquant sur la clé à molette en bas du bloc de légende. On peut notamment changer les valeurs de seuils dans l’onglet “Distribution”.
Une fois que vous êtes satisfait du résultat, cliquez sur “Imprimer / exporter” en haut à droite (formats disponibles : PDF / Jpeg / sortie imprimante + exportation des données au format Excel).
Vous pouvez aussi exporter votre carte au format web en suivant cette méthode (voici un aperçu du rendu).
5e méthode : TileMill et Mapbox
Mapbox a réussi à concurrencer Google dans le domaine de la cartographie en développant le marché des cartes personnalisées, créneau délaissé par Google Maps. Mapbox est à l’origine de nombreuses applications et librairies open source de cartographie, notamment la spécification des MBTiles, l’IDE TileMill, la librairie javascript Leaflet, le language CartoCSS, et la librairie javascript mapbox.js.
TileMill est un logiciel gratuit pour les cartographes permettant de concevoir rapidement et facilement des cartes pour le Web en utilisant des données personnalisées. Il est construit sur la base de la puissante librairie de rendu cartographique open-source Mapnik – la même que celle qu’OpenStreetMap et MapQuest utilisent pour faire certaines de leurs cartes. TileMill n’est pas destiné à être un outil de cartographie généraliste, il se concentre plutôt sur la rationalisation et la simplification d’un certain nombre de cas d’utilisation. TileMill est un projet de la société Development Seed et son code source est disponible sur GitHub. TileMill permet de publier ses cartes directement dans Mapbox.
Pré-requis
Pour publier votre carte réalisée avec TileMill, vous devrez créer un compte sur MapBox. L’offre gratuite (“Starter Plan”) autorise 3000 cartes vues / mois + 50 Mb de stockage.
De plus, pour suivre ce dernier tutoriel, il est préférable d’avoir suivi précédemment la méthode 2 avec CartoDB, dans la mesure où certaines étapes sont similaires. Dans le cas contraire, vous aurez un peu de manipulations à faire sous Excel.
Étape 1 : Import de nos données et du fichier ressource “départements”
Suivez ce lien pour télécharger le logiciel TileMill (fonctionne sous Windows, Mac ou Linux), puis installez-le.
Ce dernier tutoriel sera un peu différent des précédents : au lieu de fusionner les départements et les évènements en un seul fichier, nous allons afficher leurs données en 2 couches superposées.
Créez tout d’abord un nouveau projet.
Allez ensuite sur la carte des départements de France évoquée dans la méthode 2, étape 1 et exportez-la cette fois-ci au format SHP (Shapefile). Ce format étant par définition composé de plusieurs fichiers, vous récupérez un .zip qu’il vous faudra décompresser.
Dans l’onglet d’édition de TileMill (“Editor”, en haut à gauche, ouvert par défaut à la création d’un projet), cliquez sur l’icône “Layers” en bas à droite.
Cliquez sur “Add layer” et sélectionnez le fichier des départements au format .shp (indiquez seulement le .shp, TileMill retrouvera les fichiers liés lui-même).
Ensuite, 2 options :
- Si vous avez suivi le tutoriel sur CartoDB : retournez sur votre tableau de bord CartoDB et exportez votre table “évènements” au format .shp.
- Dans le cas contraire, reprenez le fichier .tsv initial, ouvrez-le dans Excel et rajoutez une colonne intitulée “the_geom”. Dans cette colonne, recopiez pour chaque département les valeurs de cette même colonne récupérée depuis le fichier des départements de France.
Cliquez de nouveau sur “Add layer” et importez votre fichier “évènements”.
Étape 2 : Paramétrage de la carte
Pour personnaliser l’affichage de la carte, l’utilisateur de TileMill édite directement le code CSS. C’est là que TileMill montre toute sa souplesse, mais aussi sa complexité pour qui est novice en ce domaine.
La partie droite de l’application présente la feuille de style globale de la carte (“style.mss”).
Attention, cela ressemble à du CSS, mais c’est en fait un langage particulier à TileMill, qui s’appelle CartoCSS. Ce dernier, basé sur les feuilles de style CSS, offre des fonctionnalités supplémentaires, notamment les styles conditionnels.
Par exemple, dans le code ci-dessous, dans la couche “evenements”, on indique à TileMill de colorer différemment le polygone en fonction de la valeur de la colonne “total” :
#evenements {
line-color:#ccc;
line-width:0.5;
polygon-opacity:0.8;
polygon-fill:#ae8;
[total >= 1] { polygon-fill:#ffffb2; }
[total >= 3] { polygon-fill:#fecc5c; }
[total >= 12] { polygon-fill:#fd8d3c; }
[total >= 71] { polygon-fill:#f03b20; }
[total >= 159] { polygon-fill:#bd0026; }
}
Il nous reste encore à styler les infobulles (“tooltip”) et la légende. Pour cela, cliquez sur l’icône représentant une main. L’onglet intitulé “Teaser” permet de styler les infobulles :
{{{code_dept}}} - {{{nom_dept}}} <br/> <b>{{{total}}} évènements</b>
Je vous laisse regarder la documentation pour avoir plus d’informations.
Pour la légende, j’ai repris le code “Horizontal Sequential” présent ici.
Étape 3 : Export de la carte
Une fois satisfait du résultat, l’idée bien sûr est d’exporter sa carte pour pouvoir l’intégrer par exemple à son blog. Pour cela, TileMill utilise un format de stockage particulier, le MBTiles, utilisé pour exporter et télécharger des cartes personnalisées à partir de TileMill vers votre compte Mapbox.
Là aussi, je vous laisse vous reporter à la documentation très bien faite (attention par contre : il y a un petit bug actuellement : sur cet écran d’export, il ne faut rien mettre dans la case “version”!).
Une fois la carte exportée au format MBTiles, il faut encore l’uploader sur votre compte Mapbox (voir doc ici).
Enfin, pour disposer du code html à insérer sur votre site, cliquez sur “Preview” (cf image ci-dessus) puis sur “Share” tout en bas à gauche.
(pour voir le résultat final, cliquez sur l’image)
Voilà, cet article arrive à sa fin. Vous avez pu découvrir 5 façons de produire une carte de répartition de vos ancêtres. J’espère que ces tutoriels vous ont plu. J’ai passé pas mal de temps à les rédiger, mais c’était vraiment intéressant de pouvoir comparer les fonctionnalités et les interfaces de chaque outil…
En connaissiez-vous déjà certains ? Lequel a votre préférence et pourquoi ?
Également, si vous avez réalisé une carte avec l’une de ces méthodes, n’hésitez pas à indiquer le lien où l’on peut l’admirer en commentaire !
Merci d’avoir lu cet article jusqu’au bout 🙂 et à bientôt pour de nouvelles aventures !
Sources et liens pour en savoir plus
- Ressources :
- Outillage pour les datavisualisations, une mine d’informations sur la cartographie sur le site data.gouv.fr.
- Transformer des données, un excellentissime mémo, toujours sur la « Plateforme ouverte des données publiques françaises », avec notamment un tutoriel pour transformer un fichier de données fournissant des codes postaux en code Insee.
- GeoFLA ® : contient la description de l’ensemble des unités administratives du territoire national. Les données existent en 2 versions : GEOFLA® Communes, et GEOFLA® Départements. La réutilisation de GEOFLA® est gratuite pour tous les usages, y compris commerciaux.
- Contours des départements français issus d’OpenStreetMap
- Contours des régions françaises sur OpenStreetMap
- Cartes des régions et départements issus d’OpenStreetMap format svg
- Le Répertoire Géographique des Communes (RGC®), donne des renseignements géographiques et administratifs sur les communes françaises. Sur le site de l’IGN, vous pouvez télécharger gratuitement ce référentiel sous forme de fichier texte contenant le nom, la situation géographique et l’altitude des chefs-lieux de communes (mairies), couplés à des renseignements administratifs.
- GADM Global Administrative Areas : Contours administratifs mondiaux
- Outils présentés dans l’article :



















Pingback: 5 méthodes pour réaliser une cart...
Un tuto vraiment très bien fait ! Bravo et merci !
J’aimeAimé par 1 personne
Merci pour ce commentaire Christian !
J’aimeJ’aime
Merci pour ce tour d’horizon et tous ces conseils. Puis-je me permettre de signaler que les « Cousins » de FranceGenWeb (gratuits) offrent la possibilité aux participants d’afficher sur une carte d’un département la répartition de leurs patronymes ?
J’aimeJ’aime
Bonjour Jacques, et merci pour votre commentaire.
Merci de nous rappeler la fonctionnalité « Cousins » de FranceGenWeb… Je n’ai pas pu tester pour l’instant. En effet, j’avais un accès il y a des lustres, mais impossible de me reconnecter aujourd’hui car mon adresse email de l’époque n’est plus valable, et pour en changer, il faut passer par un administrateur… ça ralentit un peu le processus… 🙂
J’aimeJ’aime
Il y a aussi WinAncêtre (gratuit), qui sait faire ce type de cartes automatiquement.
J’aimeJ’aime
Beau travail réalisé dont le résultat est particulièrement efficace.
Bravo! 🙂
J’aimeJ’aime
Merci pour ce commentaire et ces encouragements !
J’aimeJ’aime
Pingback: Représentations graphiques d’une ascendance | Des Aïeux et des Hommes
Pingback: Une année de généalogie | Des Aïeux et des Hommes
Pingback: Cartographiez vos ancêtres ! | Des Aïeux et des Hommes
Pingback: Cartographie : où sont nés mes ancêtres ? |
Super, je vais m’y remettre !
J’aimerais egalement pouvoir representer sur une carte comment les individus ont migre au fil de leurs vies… Vivement les longues soirees d’hiver !
J’aimeJ’aime